こんにちは、ごきげんいかがですか(*´ω`*)
WP困ったシリーズへようこそ♪
この『WP(ワードプレス)困ったシリーズ』は
、私がワードプレスに取り組むにあたり、
調べてもスッと解決しなかった内容をメインに、
ワードプレスの使い方を記事にしています。
ワードプレス5.4、テーマは無料の《Cocoon》を使用しています。
『HOME』を設定しようと思ったきっかけ

検索してたら、出てきたのよね。。。
『HOME』を設定したくて検索したわけではないのですが、
いろいろと検索している間に設定の仕方がでてきたので、
ついでに設定しちゃったーという流れです、実は。
しかしながら、
これからまともなブログ運営を目指している人には
設定必須項目ですので、
さっそく設定していきましょう。
グローバルメニューとは
グローバルメニューとは、
ブログタイトルの下にあり、
どのページを見てもそこにあり、
そのウェブサイトの主要内容が集約されているバーです。
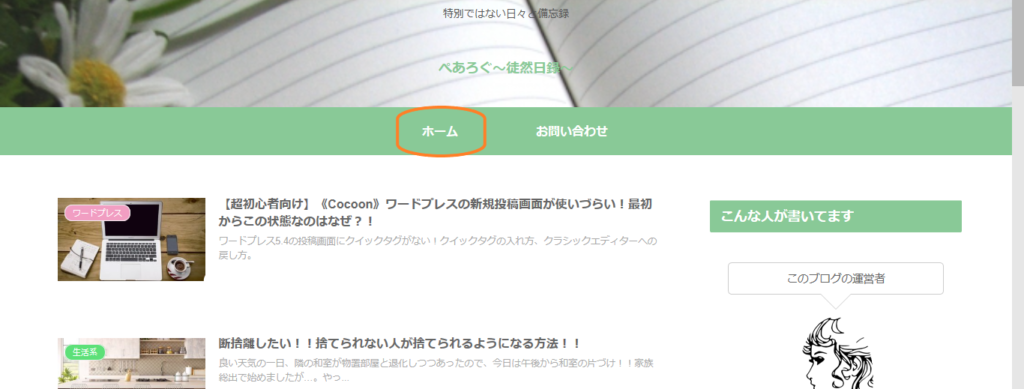
私の場合、
今現在で「HOME」と「お問い合わせ」を設定しています⇊。
運営者によって、カテゴリごとに、
記事の一覧に飛べるように設定している場合が多いと思います。

今回はこの、「HOME」の設定の仕方の説明です。
メニューの設定の手順
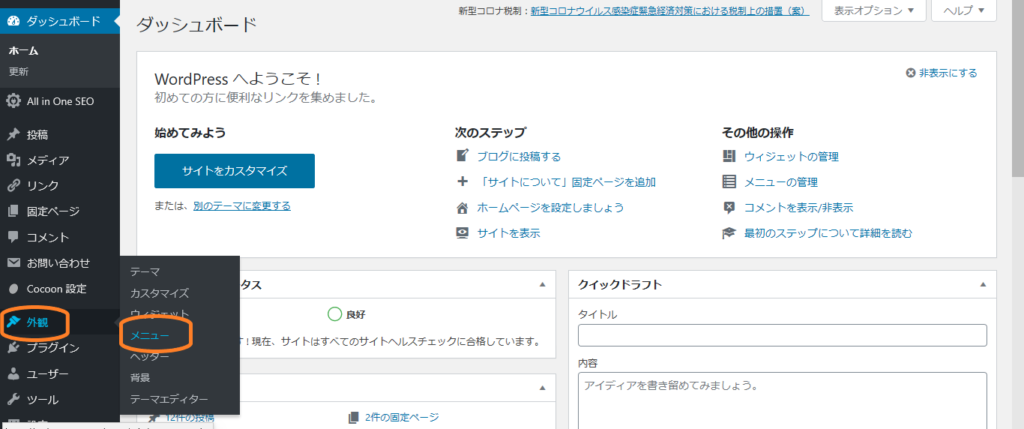
まずは管理画面 左の『外観』→『メニュー』を選びます⇊。

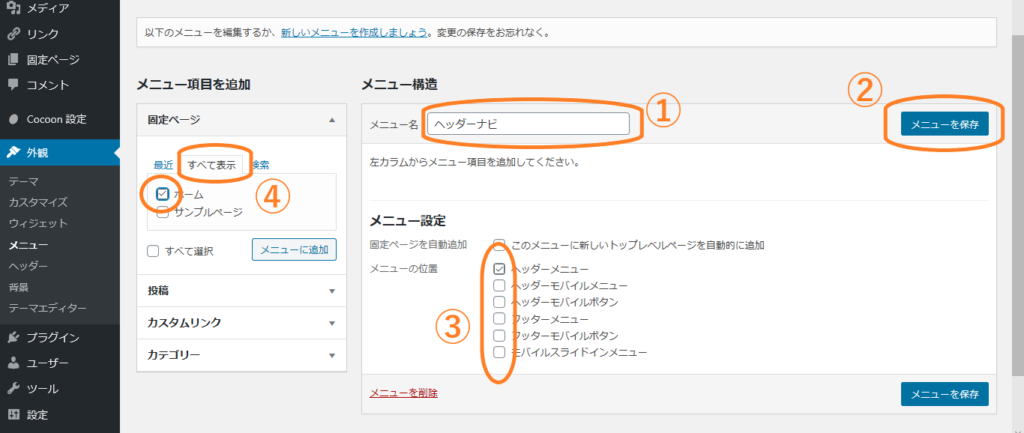
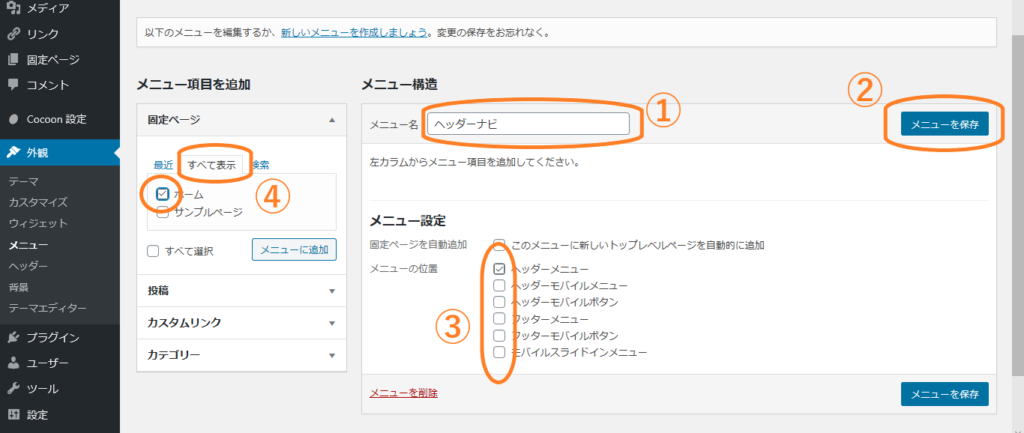
すると、下の画面になります⇊。

①のメニュー名を決めます。
ココではヘッダー部分に設置するメニューなので
「ヘッダーナビ」としています。
「ヘッダー」「ヘッダーメニュー」なんでも大丈夫です。
ご自身のしっくりくる名前を付けてください。
②メニュー名を決めたら、
「メニューを保存」を押して、メニュー名を確定させます。
③で、どのグローバルメニューに載せたいのか、
メニューの位置を決めます。
今回はヘッダーのみに反映させたいので
「ヘッダメニュー」のみにチェックが入っています。
例えば全く同じものを
ヘッダーにもフッター(ウェブサイトの一番下)にも
載せたい場合は、
「フッターメニュー」にもチェックを入れます。
「モバイルボタン」にもチェックを入れると、
自分のサイトをスマホなどで閲覧したときにも
ヘッダーやフッターに同じメニューが
出てくるようになります。
④で「すべてを表示」をクリックすると
「ホーム」が出てくるので、
チェックを入れてその下の「メニューに追加」を押すと
右側にホームが追加されるので、
(「メニュー設定」の上あたりに追加されます)
右下の「メニューに保存」(番号が無いほう)を押して、完了です。

(↑上の画像と同じものです↑)
私の場合は、
ヘッダーとフッターで載せたいメニューが違ったので、
①のメニュー名を2つ作り、
ヘッダー用とフッター用とで分けました。
まとめ
・グローバルメニューは、『外観』→『メニュー』から設定
・ココを設定すると、一気に『ウェブサイト感』がアップ↑

今後、HOMEもうまく使っていきたいわ…













コメント