ご機嫌いかがですか(*´ω`*)
WP困ったシリーズへようこそ♪
この『WP(ワードプレス)困ったシリーズ』は、
私がワードプレスに取り組むにあたり、
調べてもスッと解決しなかった内容をメインに、
ワードプレスの使い方を記事にしています。
ワードプレス5.4、テーマは無料の《Cocoon》を使用しています。
吹き出しの入れ方は簡単です。
設定しておけば、
その時に使いたい吹き出しを選んで使うことができます。
記事で使う「吹き出し」とは

これよ~、これこれ。
これのことよ~。
さっそく設定の方法に入りましょう。
吹き出しの設定
記事で使用する前に、いくつか設定をします。
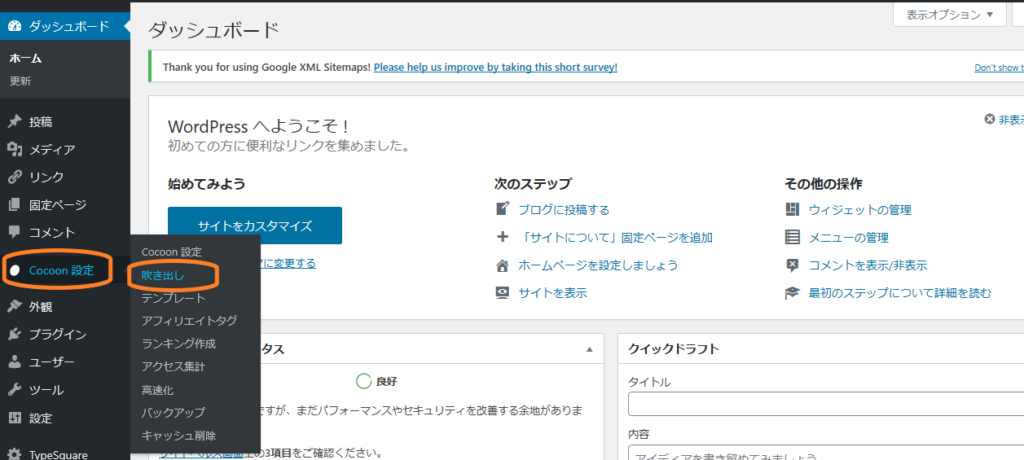
『Cocoon設定』→『吹き出し』に入ります。

入ると、以下の画面になります。

既にサンプルのように
10種類が設定されています。
もちろんこのまま使えます。
一覧の一番右に、「編集・削除」があります。
元の吹き出しを使って、
自分用にアレンジしても良いですし、
この吹き出しはいらない となれば、
削除してしまうこともできます。
新しく自分で作成する場合、
「新規追加」から増やせます。
下が、「新規追加」画面の全面です。


これらすべての項目に、
自分の希望に合う言葉だったり選択だったりをします。
<タイトル>
キャラクター別・表情別など →「(名前)」「女の子」「笑顔」など
<名前>
アイコンの下に表示される名前です。
<アイコン画像>
タイトルに合った画像を選んで設定します。
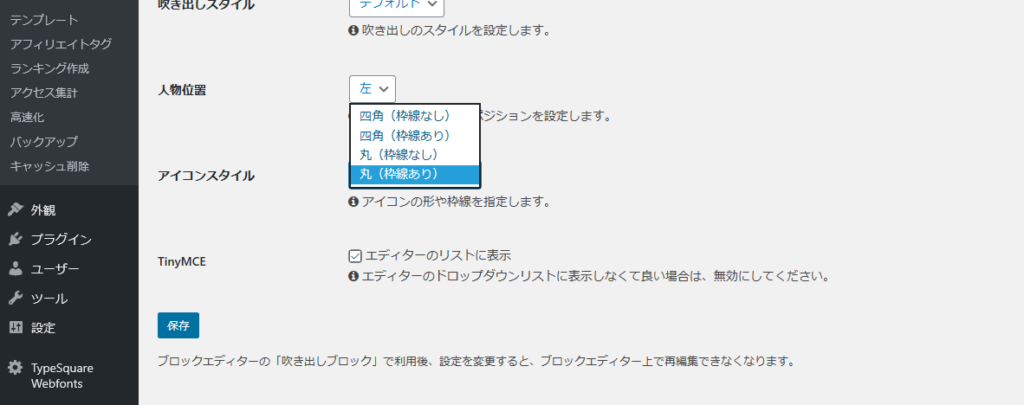
<吹き出しスタイル>
4種類あります。一覧ページの設定済み10種類を参考に。
<人物位置>
右と左から選びます。
<アイコンスタイル>
画像の囲みについてです。枠の有無と枠の形を選びます。
<TinyMCE>
チェックは入れておいてください。
以上を設定して、『保存』で新しい吹き出しが出来上がりです。
設定済みの10種類が見本にもなるので、
倣ってみるとよいですね。
記事作成で使う
自分の使いたい吹き出しを作成したら、
記事に使用していきます。
今回はクラシックエディタを使っての使い方になります。
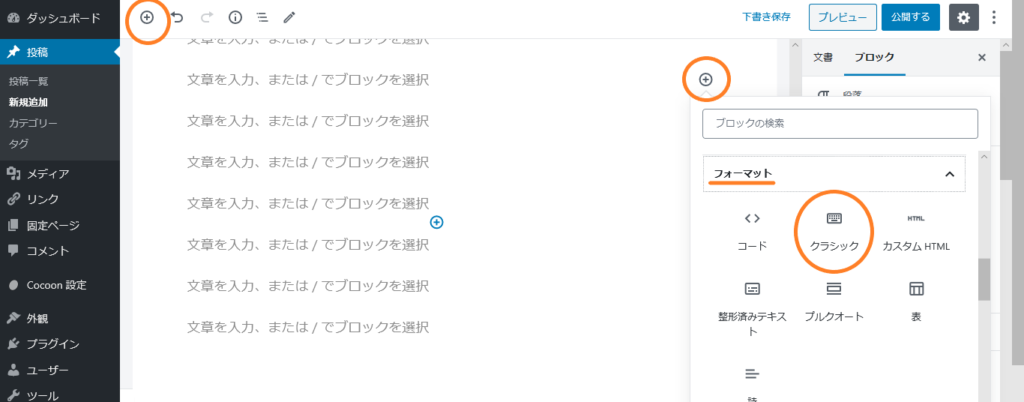
投稿画面で、ブロックの⊕から『クラシック』を選びます。

一番最初は「フォーマット」の中にあるかと思います。
しょっちゅう使っていれば、
一番上の「よく使うもの」の中に出てくるようになります。
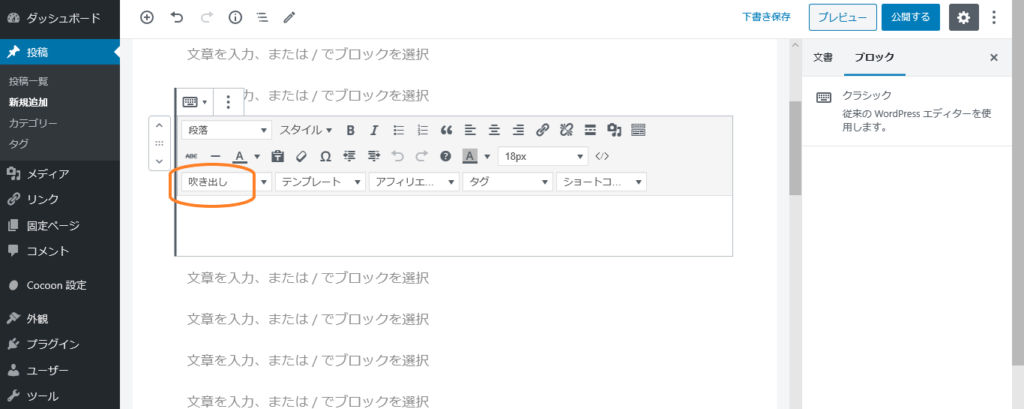
『クラシック』を選択すると以下の画面が出てきます。

最初は何の表示もないブロックですが、
ブロック内を一回クリックすると、
下のように、クラシックエディタが出現します。

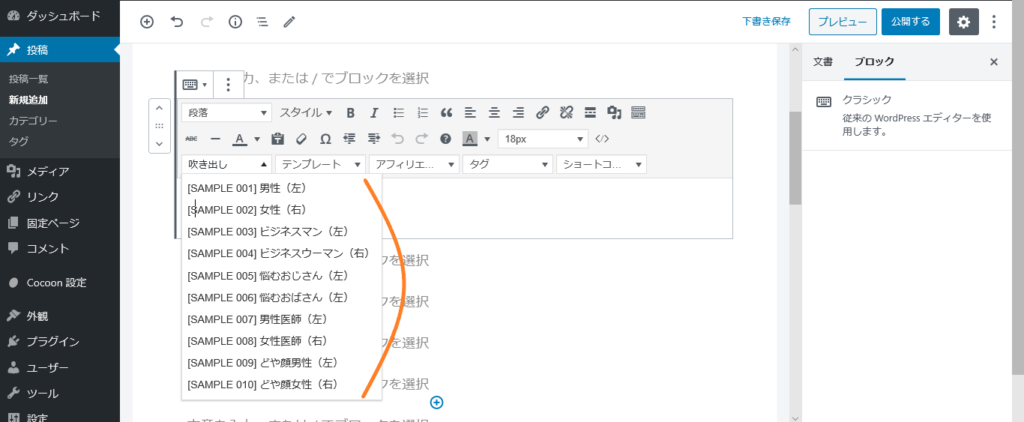
その中の『吹き出し』の下▼を押すと
、設定済みの吹き出し一覧がすべて出てくるので、
その中から今使いたい吹き出しを選択します。

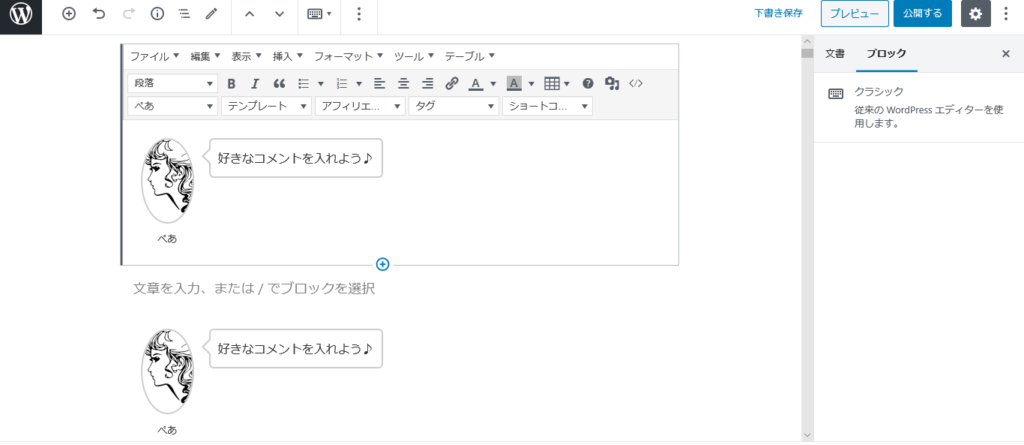
下の画像のように、
吹き出しのブロックを選択中だと、
クラシックエディタも一緒に出現しています。
ブロックの選択を外すと、
投稿画面でも吹き出しのみ見えています。

これで、吹き出しを使用できました!
まとめ
・先に、使いたい吹き出しを作成する
・投稿画面で、クラシックエディタから設定する












コメント