こんにちは、ご機嫌いかがですか(*´ω`*)
WP困ったシリーズへようこそ♪
この『WP(ワードプレス)困ったシリーズ』は、
私がワードプレスに取り組むにあたり、
調べてもスッと解決しなかった内容をメインに、
ワードプレスの使い方を記事にしています。
ワードプレス5.4、テーマは無料の《Cocoon》を使用しています。
自分のサイトの他の記事の紹介にもなります。
たくさん読んでもらえるように、
ブログカードやリンクは
設定できるようになりましょう。
きっかけ
私が記事作成中に
「これやってみたい!」と思ったからです。

よく見かけるリンクよね。
これが記事に入ってたら、
華やかさもあるし、記事に厚みが出るわね。
あのリンクの名称
あのリンクですが、
その飛びたいページの写真やタイトルが
四角の枠の中にちゃんと収まってる状態になってます。
あれを、『ブログカード』というそうです。
このブログカードがあると、
記事の中が華やかになり、見やすくなり、
自分の他も記事も読んでもらえる機会も増えるので、
ぜひ活用していきたい機能です。
『ブログカード』の入れ方
では、さっそく説明いたしますね。
①ブログカードを入れたい部分(ブロック)に、
挿入したいページのURLを入力します。
②以上!!!

…………ん???と思われるかもしれませんが(笑)
《Cocoon》を使用している場合、これだけで、実際の画面ではちゃんとブログカードになって表示されています。
とってもかんたん~。
Cocoon、めちゃくちゃすごーーい!
もっと難しいと思って調べていたので、
私もかなり拍子抜けでした。
でも、超初心者の私には、何ともありがたい機能です。
画像での解説も不要。
すぐ実行できますよ( *´艸`)
疑ってしまいましたが、
間違いなくブログカード、できてました。
リンクの表示は2種類
リンクを表示したい場合、
この『ブログカード』のリンクと、
通常の文字だけのリンクがありますよね。
文字だけのリンクの貼り方もお伝えします。
下のように、文字が青く変わっている部分です。

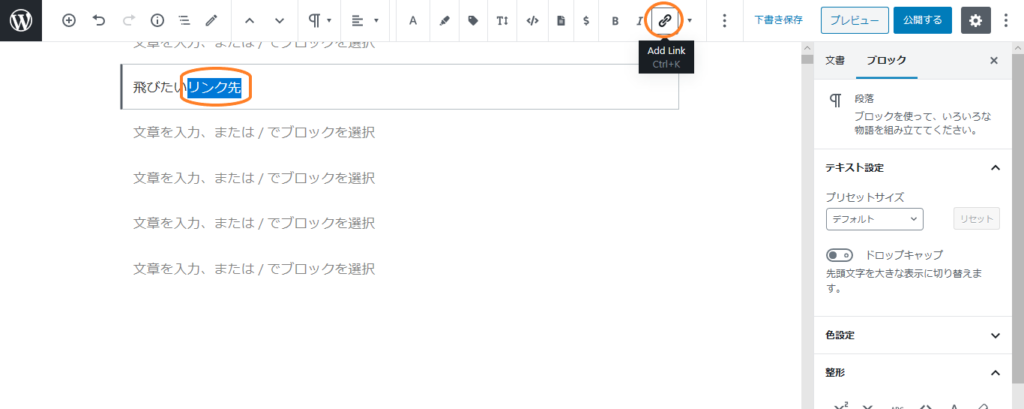
まず文章を入力します。
そして、リンクを貼りたい文字範囲をドラッグして選び、
そのままリンクを貼るマーク(Add Link)をクリックします。⇊

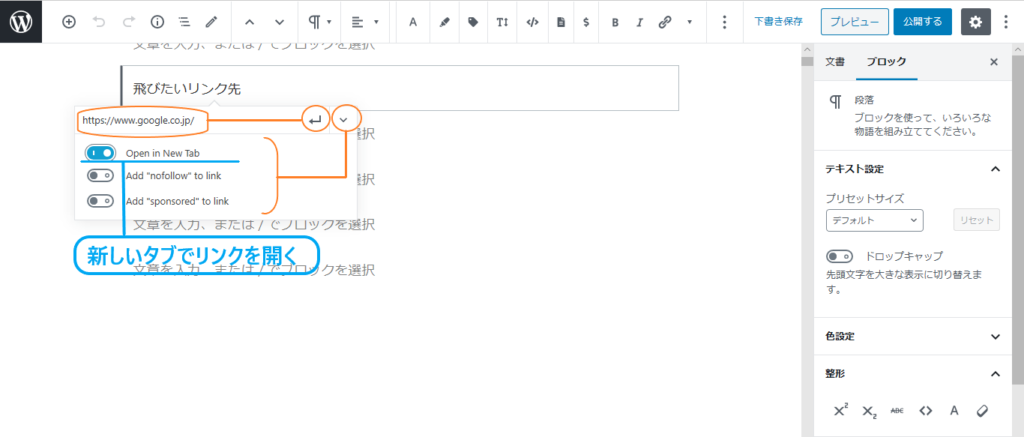
クリックすると、選んだ文字の下に窓が開くので、
リンク先のアドレスを入力(コピペ)し、
横のエンターキーマークを押して、
リンクが完成します。⇊

(今回は飛びたいリンク先をグーグルに設定しています)
エンターキーマークの右に下さんかくがありますが、
そこで、詳細が設定できます。
「新しいタブでリンクを開く」ように設定したい場合は、
画像のようにクリックして
機能をONに(青色に)してください。
ブログカードと文字リンク、どちらを使う?
ブログカードは写真付きで存在感も大きい分、
ブログの見映えは良くなりますが、
その分乱用すると目移りして
見づらくなってしまうこともあります。
画像が多くなったり、
そこまで存在感は無くて良い場合は、
文字リンクの方がスッキリした見た目になり、
読者も読みやすい記事になります。
まとめ
・Cocoonでのブログカード作成は、リンク先のアドレスを入力するだけ。
・文字リンクは、クイックタグを使って設定。
・記事の状態、筆者の希望により、ブログカードと文字リンクを使い分ける。

2パターンのリンクの貼り方がわかっていれば、
よりよい記事の作成に役立ちそうね。












コメント