こんにちは、ごきげんいかがですか(*´ω`*)
WP困ったシリーズへようこそ♪
この『WP(ワードプレス)困ったシリーズ』は、
私がワードプレスに取り組むにあたり、
調べてもスッと解決しなかった内容をメインに、
ワードプレスの使い方を記事にしています。
ワードプレス5.4、テーマは無料の《Cocoon》を使用しています。
『スキン』は初心者には初めて聞く言葉でしょうが、とても便利な機能です。
ぜひ活用しましょう!
スキンを知ったきっかけ

スキン?初めて聞いたわ…それってなあに?
私は偶然『スキン』というものを知りました。
何かを検索していた時、
『初心者がまずする設定』の中の一つとして掲載されていたんです。
知ってしまうと、大変ありがたい機能です。
偶然知って、「これはさっそく設定したい!」と思い、
それもすぐに設定できました。
スキンとは
「スキン」とは簡単に言うと、デザインの着せ替えです。
『Cocoon』では、いくつかのスキンを用意してくれているので、
その中から自分のイメージに近い色・デザインを選ぶことで、
『それらしい』ブログサイトができてしまいます。
通常、ブログ画面をデザインするにはもっと複雑な仕組みが必要です。
私のようなド素人が、簡単に設定できるものではないので、
『スキン』は初心者には大変ありがたい機能なのです。
ブログをステキに飾りたい♪
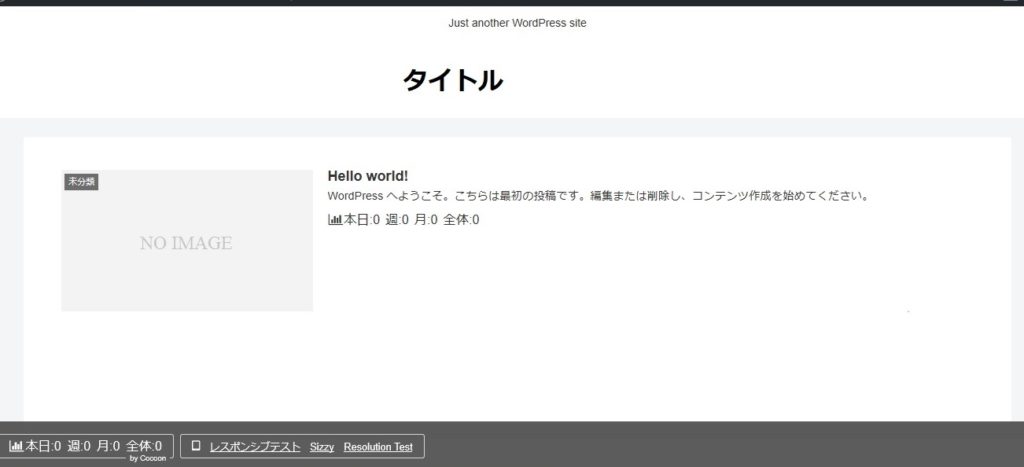
始めてすぐの状態だと、
訪問者が目にするブログのホーム画面が
以下のような状態になっているかと思います。

何にもない、ものすごくシンプルな画面です。
ここからスキンを変更すると。
私の場合は、以下のようになります。

これは、最初のまっさらな状態から5工程ほど進めました。
(記事の投稿は工程数に含めません)
どれも簡単に設定できました。
スキンの設定
ではさっそく設定していきましょう。
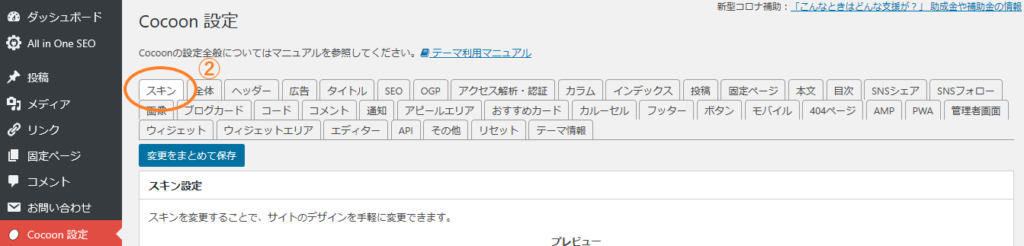
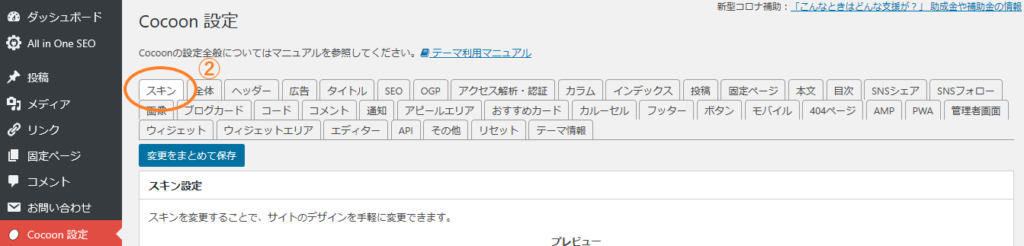
①ワードプレスの管理画面左側の『Cocoon設定』→『Cocoon設定』に入ります。

②すると、たくさんのインデックスが出てきます。
その中のスキンを選びます(でも最初からスキンが選ばれているはずです)。
※この画面を開いた瞬間は、
たくさんのインデックスの下はまだまっさらの状態ですが、
しばらく待つと「スキン」が選ばれた以下の状態になるので、
そこから操作可能になります。
下の画面になるまで、ちょっと待っててくださいね。

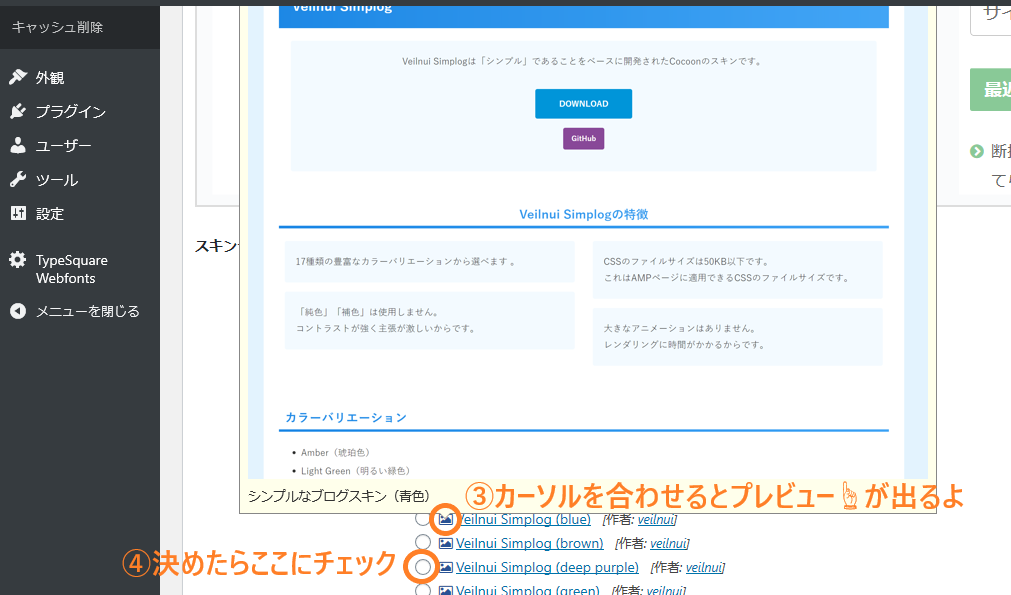
③今「スキン」が選ばれている画面です。
下を見ていくと(スクロールすると)、下の画面が出てきます。
アイコンのようなマークにカーソルを合わせると
そのスキンのデザインプレビューが出てくるので、
好きなデザインを選びます。

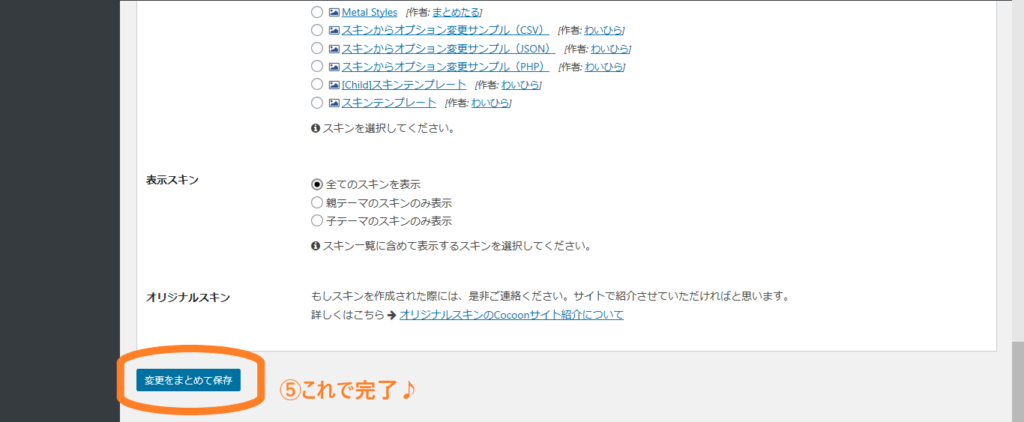
④さらに下へスクロールすると、保存ボタンが出てくるので、押して完了!!

これでスキンの設定が完了です。
タイトルの背景画像を設定
ここで一緒に、タイトルの背景の画像の変更方法もお伝えします。
私のサイトで言うなら、マーガレットとノートの画像を指します。

スキンと同じく、『Cocoon設定』→『Cocoon設定』、
先ほどの②ではスキンでしたが、そこから右へ2つ、ヘッダーを選びます。

下へスクロールすると、「ヘッダー背景画像」の項目があるので、
そこで好きな画像を選択して保存すれば完了です。
まとめ
『スキン』とは、デザインの着せ替え。
『Cocoon設定』から、好きなスキンを選んで決定。
タイトル背景画像も、『Cocoon設定』のなかの『ヘッダー』から変更可能。

選んだスキンによって、デザインが違うこともあるみたい。
変更後はブログの確認もしっかりしましょうね。












コメント