こんにちは、ご機嫌いかがですか(*´ω`*)
WP困ったシリーズへようこそ♪
この『WP(ワードプレス)困ったシリーズ』は、
私がワードプレスに取り組むにあたり、
調べてもスッと解決しなかった内容をメインに、
ワードプレスの使い方を記事にしています。
ワードプレス5.4、テーマは無料の《Cocoon》を使用しています。
「小見出し」を探したきっかけ

「見出し」は出せるの。
でも、その下の「小見出し」が出せないの。
その機能、どこにあるの。。。
まだまだ使い方に慣れていないうちは、
小見出しをどこから出せばいいかわからない、
そんな初心者の方もいるかと思います。
そのための記事になります。
記事を見やすくするために、見出しを付けたい!
誰だって普通に見出しはつけますよね。
私も、通常の見出しはすぐつけられたんです。
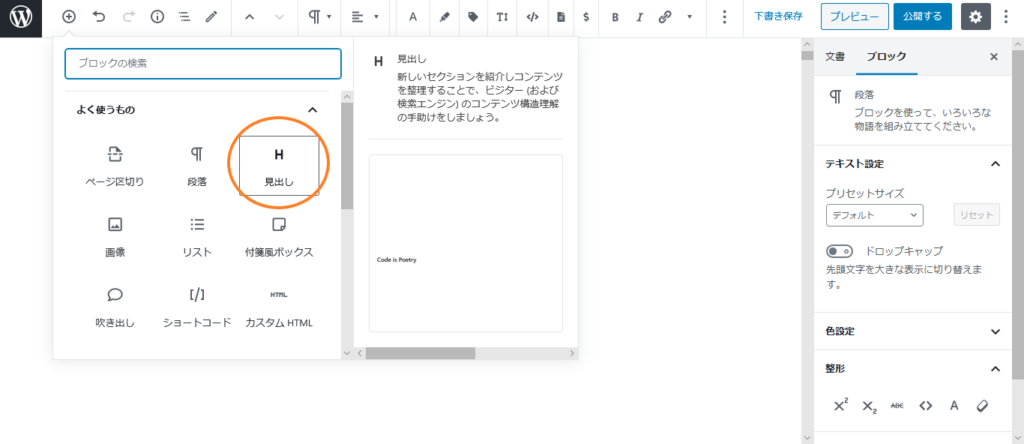
新規投稿画面の上の
『⊕』から見出しを選べば、
その段落(ワードプレスでは「ブロック」と呼んでいるようですね?)が
見出しに変更されます。
上のバーだけでなく、
そのブロックの枠の『⊕』からも、
見出しに変更できますね♪

さて、本題は、「小見出し」を付けることです。
ここでいう「小見出し」とは、
一つの見出しの中でもさらに細分化してつける
タイトルのことを指します。
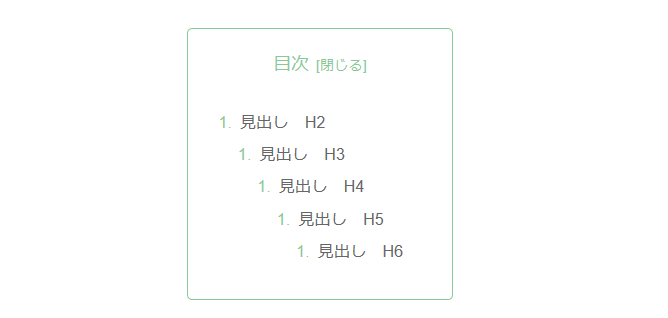
目次で言うと、こんな感じになります⇊

見出しの種類
見出しの種類は記号で表現されているようで、
「H1~H6」まであり、
数字が大きくなるほど小さい見出しになります。
「H1」は記事タイトルそのものを指すことになるので、
実際の記事作成画面で一番大きな見出しの記号は
「H2」となります。
私の今使っているスキン(サイトのデザイン)では、
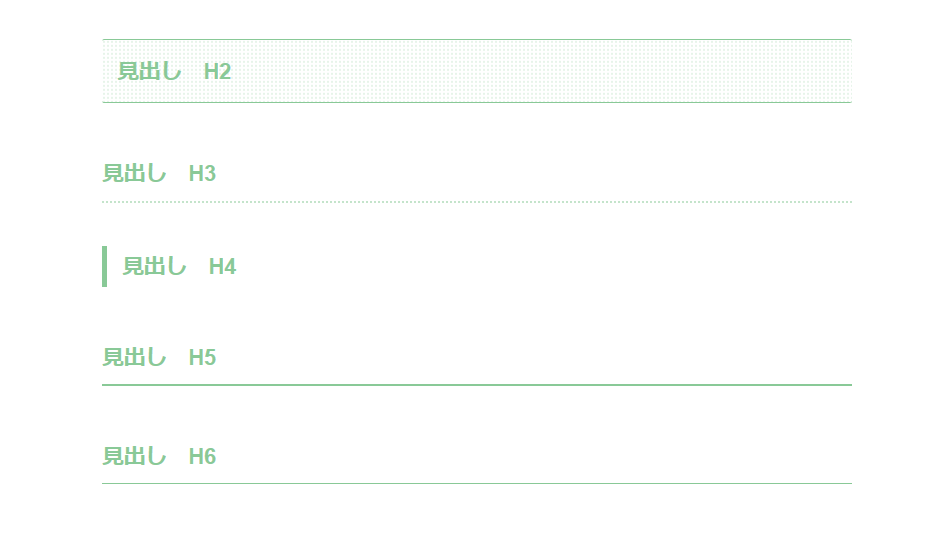
以下のデザインで表されます。

H2の見出しは、
太めで上下にライン、加えて網目もかかっています。
H3の見出しは、
細かい点で下線のみになっています。
H4の見出しは、
頭に太線が縦に入っています。
H5の見出しは、
実線で下のみに入っています。
H6の見出しは、
H5より細い実線で、同じく下のみに入っています。
目次では、以下のように表示されます⇊

《Cocoon》使用の【初心者】様へ スキンとは⇊
小見出しの付け方
では、さっそく説明に入ります。
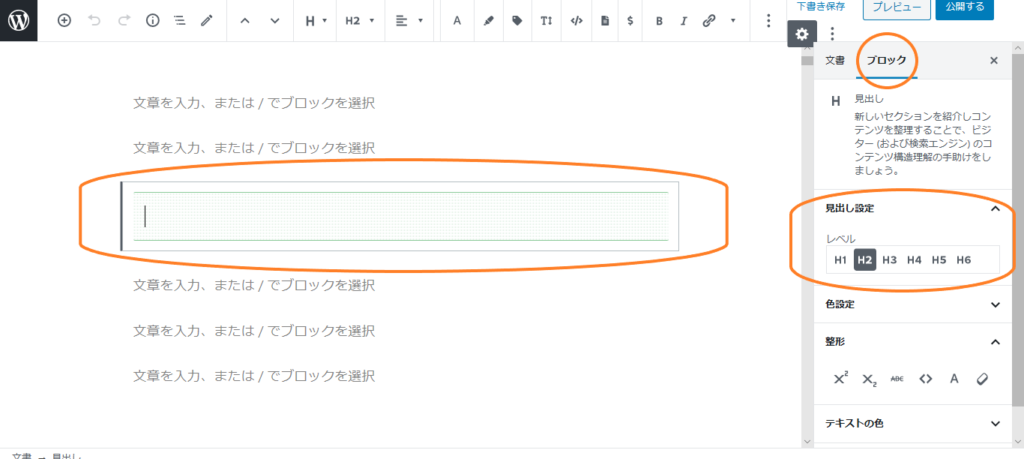
①いつもどおり、見出しを付けます⇊

②見出しのブロックを選択した状態で、
右側に「文書」「ブロック」があるので、
「ブロック」の方を選びます。
すると、「見出し設定」というところがあります。
下▽になっていたら、クリックすれば出てきます!
そして、好きな小見出しのサイズを選びます。⇊

以上です。
なんて簡単な作業なのでしょう。
まとめ
・見出しを付け、右の「ブロック」の「見出し設定」から好きなサイズを選ぶ。

たったこれだけのことなのに、
なぜ気づけなかったの…
でも疑問も解けて、
記事作成もしやすくなったわ。













コメント